| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | 2 | 3 | ||||
| 4 | 5 | 6 | 7 | 8 | 9 | 10 |
| 11 | 12 | 13 | 14 | 15 | 16 | 17 |
| 18 | 19 | 20 | 21 | 22 | 23 | 24 |
| 25 | 26 | 27 | 28 | 29 | 30 | 31 |
- 감성분석
- 인과분석
- 머신러닝
- 데이터분석
- 티스토리챌린지
- 채용공고분석
- nrcemotionlexicon
- 래피드마이너
- htmltags
- agglomerative clustering
- datacrawling
- RapidMiner
- 오블완
- 통계개념
- 데이터크롤링
- sentimentanalysis
- customoperator
- 커스텀오퍼레이터
- LDA
- customeoperator
- 데이터
- 텍스트마이닝
- 올라마
- 파이썬러너
- featureimportance
- pythonlearner
- causalanalysis
- 토픽모델링
- llma
- GoEmotions
- Today
- Total
마이와 텍스트마이닝
Streamlit으로 Llama3 모델 챗봇 만들기 본문
최근에 LLM(Large Language Models)이 큰 주목을 받고 있죠. 저도 이 분야에 관심이 생겨, 여러 자료를 찾아보고 공부하다 보니 생각보다 정말 깊이 있고 복잡한 개념들이 많더라고요! 하지만 "시작이 반"이라는 말도 있듯이, 배움의 첫 단계로 모델을 다운받아 간단한 챗봇을 만들어보기로 했어요. 😊 앞으로 차근차근 더 깊이 공부하며 성장할 계획입니다!
Streamlit이란?
Streamlit은 머신러닝 및 데이터 과학 웹 애플리케이션을 빠르고 쉽게 구축하고 공유할 수 있도록 해주는 무료 오픈 소스 프레임워크입니다.
저도 이번 프로젝트를 통해 처음으로 Streamlit을 접했는데, 정말 유용한 도구라는 걸 깨달았어요. 웹 애플리케이션뿐 아니라, 자신의 포트폴리오나 개인 웹사이트 등을 만드는 데도 많이 사용된다고 하더라고요.
Streamlit을 사용하려면 streamlit.com 웹사이트를 방문하여 계정을 만들어야 돼요!
API Key 없이 로컬 모델로 챗봇 만들기
원래 챗봇을 만들 때 API Key를 통해 모델을 사용하는 것이 일반적이지만, 저는 API Key 없이 로컬로 모델을 직접 다운로드하여 사용해보고 싶었어요. 그래서 Llama 모델을 사용해 간단한 챗봇을 만들기로 하고, 다운로드 방법을 찾아보았습니다. 이때 발견한 것이 바로 Ollama였고, 많은 사람들이 Ollama를 통해 Llama 모델을 다운로드하는 것을 확인할 수 있었습니다.
그럼 Ollama란?
Ollama는 LLM(대형 언어 모델)을 쉽게 다운로드하고 실행할 수 있도록 도와주는 도구입니다. 특히 로컬 환경에서 실행할 수 있는 다양한 LLM 모델을 지원하기 때문에, 복잡한 설치 과정이나 서버 자원 없이도 모델을 사용할 수 있어요. Ollama는 Llama 같은 고급 모델들을 비교적 간단한 명령어로 다운로드하고 사용할 수 있게 해주기 때문에, LLM 학습이 처음인 사람들에게도 접근성이 높은 편이에요.
그래서 이 프로젝트는 두 파트로 나누어서 진행하겠습니다!
프로젝트 구성
- Ollama로 Llama 모델 다운로드 받기
Ollama를 사용하여 Llama 모델을 간단하게 로컬에 다운로드합니다. - Streamlit으로 챗봇 구축하기
다운로드한 모델을 Streamlit에서 챗봇으로 구현합니다. Streamlit을 사용하여 모델과 대화할 수 있는 간단한 인터페이스를 만듭니다.
Ollama로 Llama 모델 다운로드 받기
1. Ollama 사이트로 이동해서 다운로드 버튼을 누른다

2. 환경 선택하여 다운로드 시작~

3. Ollama를 실행할 때, 위에 이렇게 귀여운 캐릭터가 나타나요! 여기서 확인할 수 있어요.

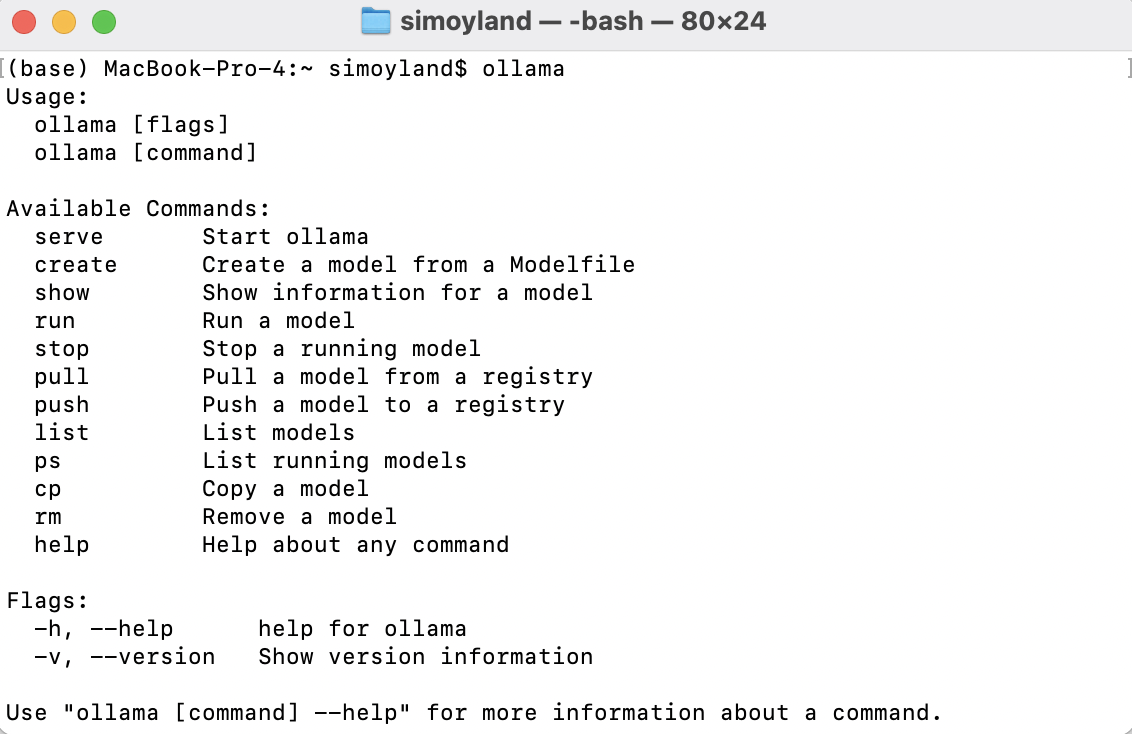
4. 이제 터미널을 켜서 "ollama" 명령어를 입력해요. 이 명령어로 Ollama가 제대로 다운로드되었는지 확인할 수 있어용!
> 보시다시피 "available commands"라는 메시지가 나타났는데, 여기 표시된 명령어들을 사용하여 원하는 모델을 다운로드하거나 모델에 대한 정보를 얻을 수 있습니다.

5. 이제 Ollama 사이트의 Models 섹션으로 돌아가보고, 여기서 원하는 모델을 선택할거예요. 저는 용량이 작은 llama3.2를 선택했어요. 모델을 결정한 후, ollama pull [model_name] 입력하여 다운로드 시작!

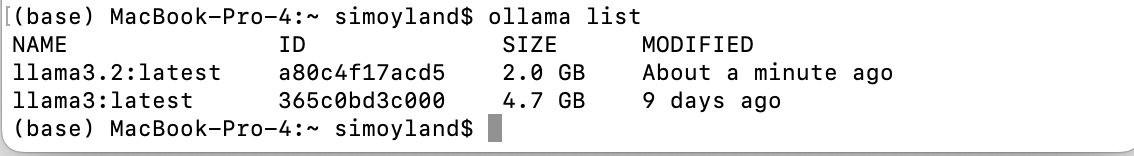
다운로드된 모델 확인: ollama list

Streamlit으로 챗봇 구축하기
시작전에:
1) main.py 이름으로 파이썬 파일 하나 만들어요.
2) main.py와 같은 위치에 config.json 파일을 생성하고 그 안에 Hugging Face API 키를 작성해 주세요. Streamlit 페이지를 구성할 때 필요해요.
> 필요한 패키지를 임포트
import os
import json
import streamlit as st
from langchain_ollama import OllamaLLM
> 모델을 가져오려면 OllamaLLM 클래스를 사용하여 원하는 모델(여기서는 llama3)을 지정해요.
그 후, Streamlit 페이지의 설정을 구성하여 페이지 제목, 페이지 아이콘을, 레이아웃을 등을 설정해요.
# Getting the model
model = OllamaLLM(model="llama3")
# Configuring streamlit page
st.set_page_config(
page_title="LLaMA 3 ChatBot",
page_icon="💬",
layout="centered"
)
> Streamlit에서 채팅 세션을 초기화하기
# Initialize chat session in streamlit if not already present
if "chat_history" not in st.session_state:
st.session_state.chat_history = []
> Streamlit 페이지 제목 쓰기
# Streamlit page title
st.title("💬 LLaMA 3 ChatBot")
> 저장된 채팅 기록을 화면에 표시하기
# Display chat history
for message in st.session_state.chat_history:
with st.chat_message(message["role"]):
st.markdown(message["content"])
> 사용자의 메시지를 입력받기 위한 필드를 생성하기
- 사용자가 질문을 입력할 수 있는 필드를 생성한다.
- 사용자가 메시지를 입력하면, 해당 메시지가 채팅에 추가되어 화면에 표시된다.
- 메시지는 **st.session_state.chat_history**에 저장되어 사용자의 대화 기록이 업데이트된다.
- 사용자의 입력을 모델에 전달하여 응답을 받아온다.
- 모델의 응답은 **`st.chat_message("assistant")**를 통해 화면에 표시되며, 응답 내용도 대화 기록에 추가된다.
# Input field for user's message
user_prompt = st.chat_input("Ask LLaMA 3!")
if user_prompt:
# Add user's message to chat and display it
st.chat_message("user").markdown(user_prompt)
st.session_state.chat_history.append({"role": "user", "content": user_prompt})
# Send user's message to LLaMA 3 and get a response
bot_response = model.invoke(input=user_prompt) # Invoke the model with user input
# Show the bot's response
with st.chat_message("assistant"):
st.markdown(bot_response)
st.session_state.chat_history.append({"role": "assistant", "content": bot_response})
> 이전 다 끝났는데 streamlit 앱에서 코드를 실행하겠습니다.
> streamlit run src/main.py 으로 실행
Streamlit에 구축한 챗봇은 이렇게 보입니다. 모델이 대답도 잘합니다.
읽어주셔서 감사합니다~

